IBM: The Weather Channel AR
Spatial AR experience for CES 2023
In late 2022, I joined a project for The Weather Channel, which at the time was owned by IBM. Our professional services team at Unity was tasked to create a demo for CES 2023 that showed off the advertising potential of an AR experience in The Weather Channel mobile app, the #1 weather app on the app store .
Soon after the trade show, we followed up by supporting a major update to the live app and introducing an MVP of the features shown at CES.
My role in this project was to be the UX design lead on the Unity side. I extended my responsibilities in this role by also running the initial discovery workshop, creating AR/VR prototypes in Unity, writing technical documentation with our tech artist, supporting the CES set design and build, and supporting the delivery of the UI art and 3D art.
The final set and iPad app at CES 2023, being presented by The Weather Channel team.
After the initial discovery workshops where we identified business cases and brainstormed appropriate features, I started creating some 3D visualisations to clarify the potential of using AR in a fixed space such as a trade show stall. The challenge here was showing the depth/parallax effect that you can gain from AR on a 2D screen. To solve this issue, I rendered my visualisations with a constantly moving camera, and applied the AR mode as an overlay after the first few seconds, making it much clearer what the user will be experiencing on their device:
Two possible arrangements for our “portal” concept, where AR is used to show a future weather forecast over the current surroundings. Note: The Home Depot trademark is used here as an example only, The Home Depot were not affiliated with this project in any way.
Once these graphics had been used to help solidify a direction, I also started creating prototypes in Unity for iOS to test various approaches with real hardware. These prototypes were shared with the team and the client for feedback.
Unity prototypes deployed to an iPhone showing various ways the portal effect could be shown.
It was crucial that my team and the client were making key decisions about AR solutions after actually viewing them in AR, so in order to support this prototype work, I decided to create a system in Unity for organizing and distributing the various prototypes. It would read through a Unity project's asset folder and automatically generate a menu system that allows the user to navigate through the various prototypes and different versions of each. This allowed us to quickly A/B test different ideas and easily deploy them for our client to test on their AR capable devices.
As our ideas were developed and refined, we eventually decided to use an inverted cyclorama shape for the AR portal surface. In order to truly test how our actual CES booth might look and feel, I created a VR prototype in Unity for the Meta Quest, which simulates the AR effect on a device inside the VR space. This was the best way to get an early sense of how successful our direction was, without having to worry about building a dummy set or setting up AR tracking.
(First) VR prototype showing the intended AR effect for the CES booth. (Second) A later version of the prototype showing the activation and loose messaging of an advertisement to be used at CES.
My responsibilities on this project also included creating the graphics required for these new features while applying the new brand look and feel that had just been produced by The Weather Channel team.




Screen designs to be shown on the iPad at CES.
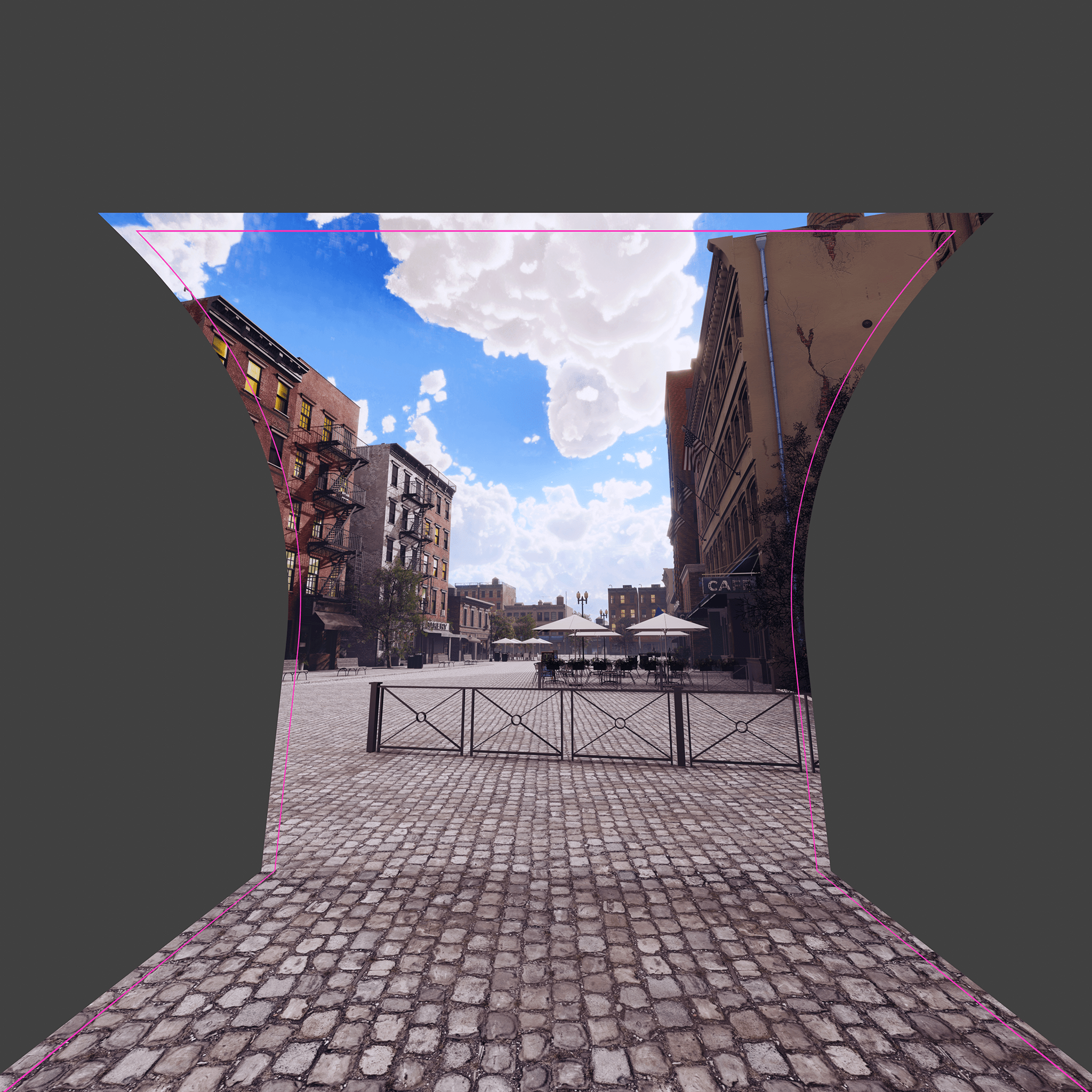
In the late stages of the project, I helped with the delivery of the art and for both the application and the physical CES set. The poster background for the inverted cyclorama created an interesting challenge as I had to work out how to capture what the scene would look like from our intended user seat location, and inversely map that onto an irregular 3D shape to cancel out any distortion. This would give our AR portal maximum effectiveness as the 3D view inside would then match closely to the static image printed on the cyclorama.



Details of the final cyclorama poster graphics, showing how they overlap, and how they should appear when the user is sitting in the designated seat. The 3D scene was created by our in-house artist with art direction from myself and our client.
Interactive Unity package detailing the interactions and animations for the UV advertisement experience (using placeholder products). This package was used in the final shipped project.

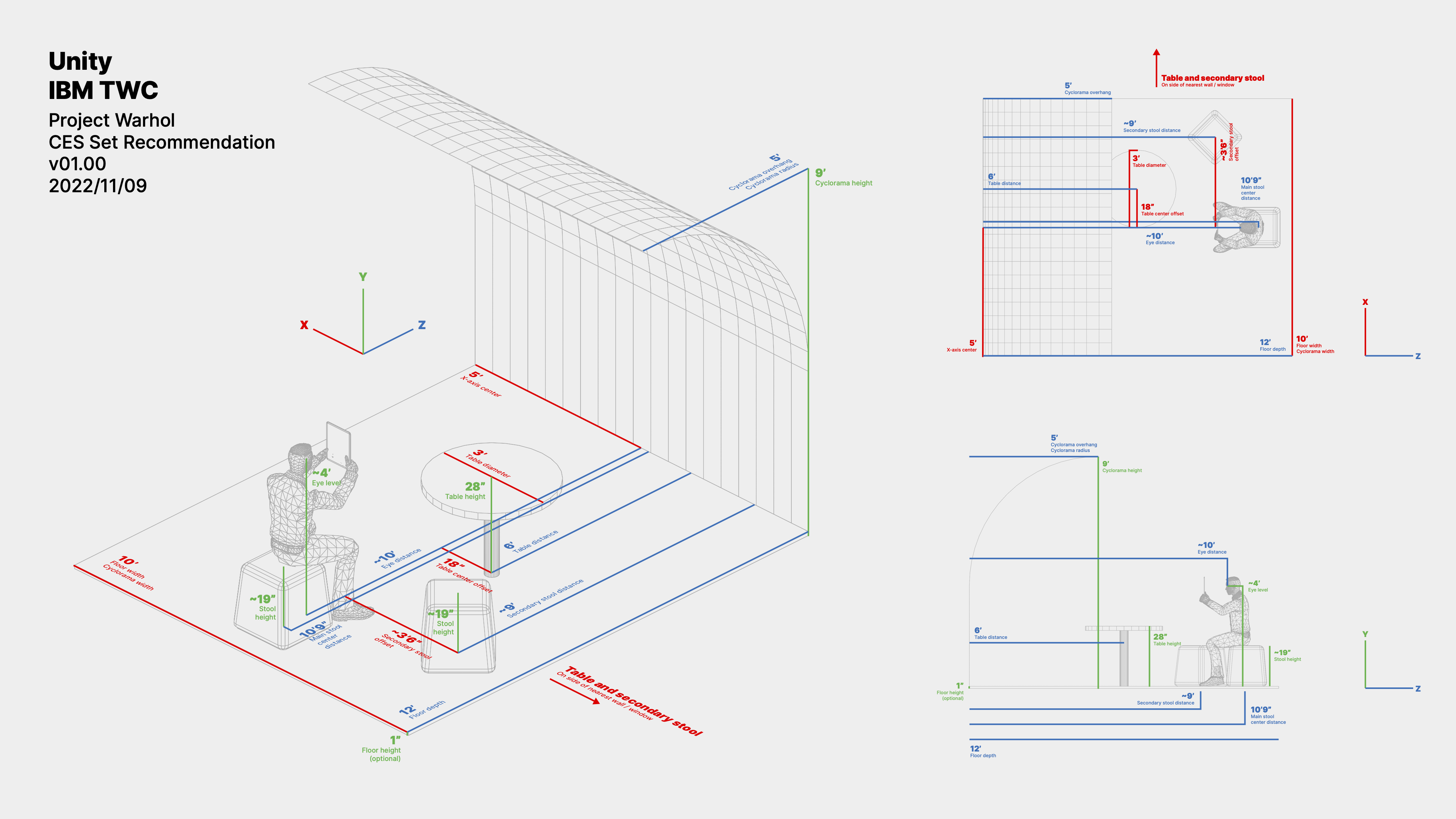
Specification provided to the CES build team to ensure the user is sitting in the correct location based on the render angle of the cyclorama poster.